こんにちは!当ブログ管理人の苺と申します♪

ブログ運営、今月で丸一年!!
昨年末からちょこちょこブログの外観を変えてきましたが、やっと!!!やっと!!!!自分の納得するページを作ることができました!!!

今回私が使用させていただいたのは、ななふさんが作られたスキン、Cocoon-grayish(グレイッシュ)です♪
「Cocoonでも、SWELLのようなスタイリッシュなデザインができるんだ……!」と大感動して、ななふさんのブログのマニュアルを読み漁りました。
その結果、初心者でもサイト型トップページを作ることができたので、実際やってみての感想をまとめたいと思います☆
・一年前に、1冊の本&ネットの情報を基にブログ立ち上げ
・HTMLで文字を太字にすることすら躊躇するレベル
ブログ型とサイト型の違い
(ブロガーの方は、読み飛ばしてください!)
私のブログは、長らくフツーの「ブログ型」というやつでした。基本的に、記事が新着順に並んでいるやつです。
<参考>サイト型に至るまでの当ブログの変遷
【立ち上げ当初】

おすすめカードやカルーセルを置いて、下に新着記事を並べています。
↓

↓

人気記事ランキングも並べるようになりました。
↓
今月、まずはCocoon-grayishのブログ型に変更した時のもの

※Cocoon-grayishは、ブログ型でも十分にスタイリッシュに見えますよね^^
私はgrayishに変更した時点で、メインビジュアルが大きくてカッコいいから、既にサイト型だと思っていましたw
↓
【New|完成形|現在】

Cocoon-grayishは特別なカスタマイズをせずとも、最初からオシャレに見えるスキンだと思います!
しかし、ななふさんのgrayishマニュアルを拝読していると、「もっと自由にカスタマイズしたい…!」という欲が湧いてきました……⤴⤴
・トップページの中身を自在に組める
・冒頭にブログの紹介文or読者へのメッセージを掲載できる
・見せたい記事をトップに持ってこれる
・カテゴリーごとに記事を分かりやすく並べられる
私は、<ブログの紹介文を載せたい+スタイリッシュな見え方に憧れる!>などの気持ちを抱き、サイト型への変更を決めました。
Cocoon-grayishでサイト型にする方法
大前提として、とにかくマニュアルを熟読するのが一番です。
CSSなど難しいことが全く分からない私は、【ブロックを組み合わせれば、サイト型トップページが完成する】やり方を活用させていただきました。>>>パターン組み合わせの解説ページ
しかし、上記リンクのページを上から下まで読み込むこと約10分。。。

結局、どういう順番でやれば良いんだろう……(´;ω;`)
致命的な読解力不足で、混乱状態にw(※普通は理解できると思います。私の知識不足故です×)
ということで、過去にCocoon-grayishでサイト型ページを作られた先輩ブロガーさんの【感想投稿記事】なんかも探しつつ、分かりやすそうな情報を集めていきました。
その結果判明したのは……、
細かな前準備が必要
- ①もしもの時のために大幅なカスタマイズなので、万全を期してバックアップを取る
私は、復元する時の手順が簡単な「UpdraftPlus」をダウンロードしました。1年運営して初めてバックアップを取りました(←この事実も相当やばい)
- ②プラグインをダウンロードCSSのプラグインを有効化
こちらページの下部にある「Github」からCSSを自分のパソコンにダウンロードする。その後、「プラグインのアップロード」からデータをアップし、有効化。
- ③パターンデータのダウンロードトップページで使いたい素材たちを入れる(パターンデータのダウンロード)
デモページを見ながら、どの素材を使いたいか、その名前のjsonファイルをダウンロード⇒WordPress【外観】⇒【パターン】に進み、【新規】アップロードしていく。
これだけのことなのですが、私は最初何から手をつけるのか、さっぱり分かっておりませんでした(恥)
この3つができれば、トップページを作るための前準備は完了します!!
その他、メインビジュアル+カテゴリーごとのアイキャッチ(3点)+「About」セクションの画像など、
必要もあります。
実際の固定ページ編集作業
さぁ!!やっと始めるぞ!!ということでトップページになる〔固定ページ〕の編集を始めました。
基本的には、ドラッグしてペタペタ素材を貼っていけば良いので、とても簡単です。(ななふさん、本当にありがとうございます><)

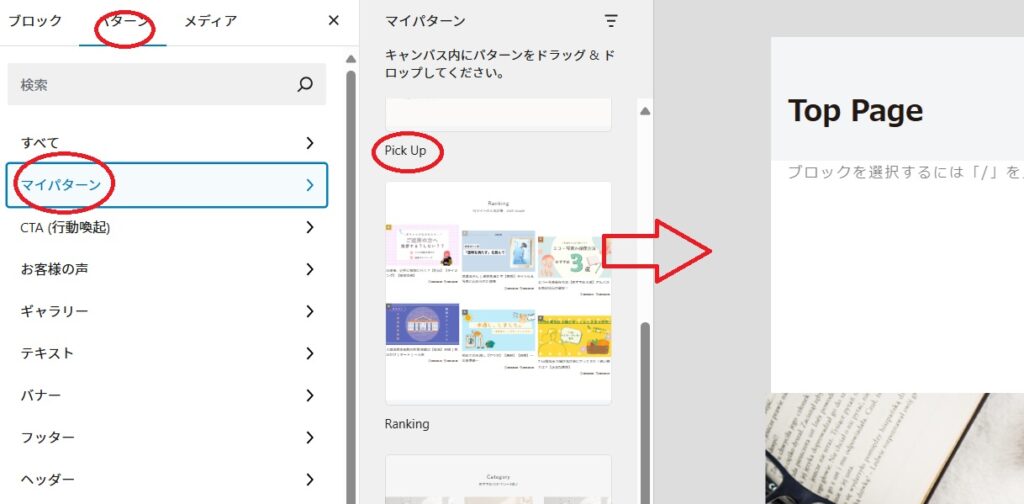
上図の赤丸部分↑「マイパターン」にダウンロードしたパターンが出てくるので、それを順番に貼り付けていけば、形になっていきます。
しかし、私は、基本的な部分が何も分かっておらず、いろいろ触りながら学んでいくスタイルなので、まぁ苦戦しましたw
特に難しかったのは
かっこいい波線(区切り線)がうまく入らない!!!どこで色を変更するんだ?!
ということでした。
波線のブロックと、後ろに続くカテゴリー部分の背景色を合わせられず、(どこにボタンがあるか分からず)最も時間がかかりました。
基本的には、波線も<詰め合わせブロック>からぺたぺた貼り付ければOKなのですが……。※完成形は下図のような感じになります↓

丸いのもかわいかったので、使わせていただきました♡↓

こういった動きの線があるだけで、一気にメリハリがつきますよね~♪
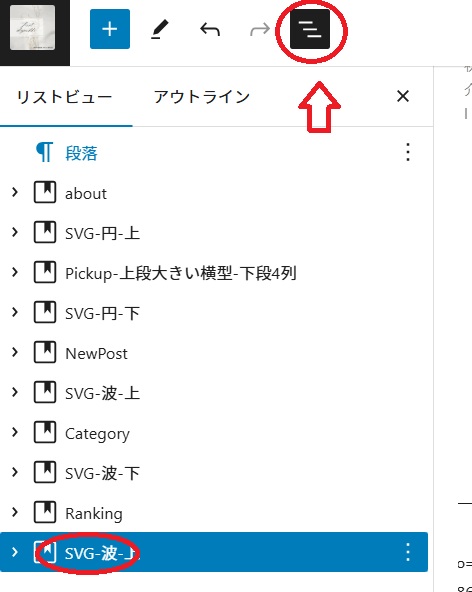
私が苦戦した部分。
波線などをつけた後、次の記事セクションと同じ背景色に揃えるには、記事編集画面で図形を選択する必要があります。

その後、右側のブロックで、テキストの色を変更(色番指定)できる画面が出てくるので、そこで変えていけば大丈夫です。
これだけのことに、相当な時間がかかりました……(とほほ。)
作業時間は
バックアップを取り、様々なデータのアップロード・画像編集など、前準備で一日。
実際の固定ページの編集は2時間でできました。

パターンを使わせていただけるのは、本当にありがたい!

Cocoon-grayishをアマギフでサポートしよう!!
私のような超初心者でもおしゃれなサイト型ページが作れたので、ぜひななふさんのデモページで、よりスタイリッシュなトップ画面をご覧くださいね♪→デモページ
まとめ
・初心者でも、Cocoon-grayishでサイト型のトップページが作れる
・事前準備~完成まで、工事は約2日
・操作が分からない時は、先輩ブロガーさんの投稿やマニュアルを熟読
私ももう少しマニュアルを読み込んで、メインビジュアルに動きをつけられたらなぁ~と思っております!
ブログは「これで完成!」というのがないからこそ、面白いですよね^^これからも頑張ります!

にほんブログ村