こんにちは!当ブログ管理人の苺と申します。

現在、ブログ運営11か月目。
ブログ運営ももうすぐ丸一年!
しかし、遂にブログの表示速度が遅くなってしまい……、SEO的にもやばい!ということで、ここ最近対策を練っていました!!
その成果がやっと良い感じに上がってきたので、今回は実際私がとった対策法をシェアしたいと思います♪
・1冊の本を基に独学でブログを立ち上げ
・コードやら難しいこと分かりません
・超初心者でもできる対策法を探した
現在の表示速度を調べる
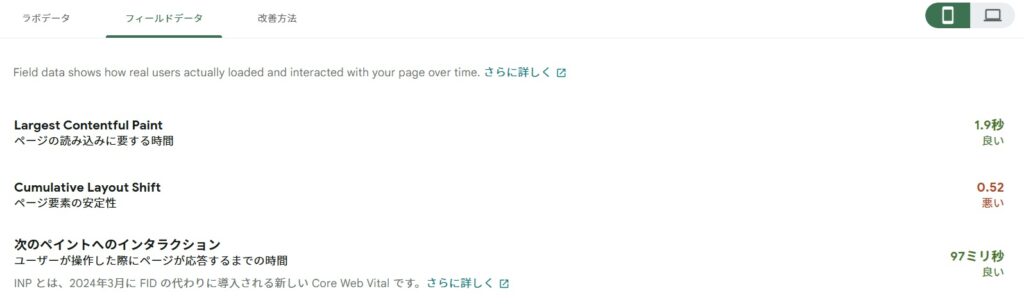
ワードプレスのプラグインで、Site Kitを使われている方は多いと思うのですが、そこでページの読み込み速度が見られますよね。

上図は現在の当サイトのものですが、改善前の当ブログの「ページの読み込みに関する時間」は、9秒を超えていました。評価はもちろん「悪い」、激ワルです。
一般的には、ページ読み込みに3秒以上かかる離脱率が大幅にアップするらしく……。
念のため、ほかのサイトでも調べてみました。
使ってみたのは、Googleさん提供の PageSpeed Insights(無料!)>>>こちらでチェックできます
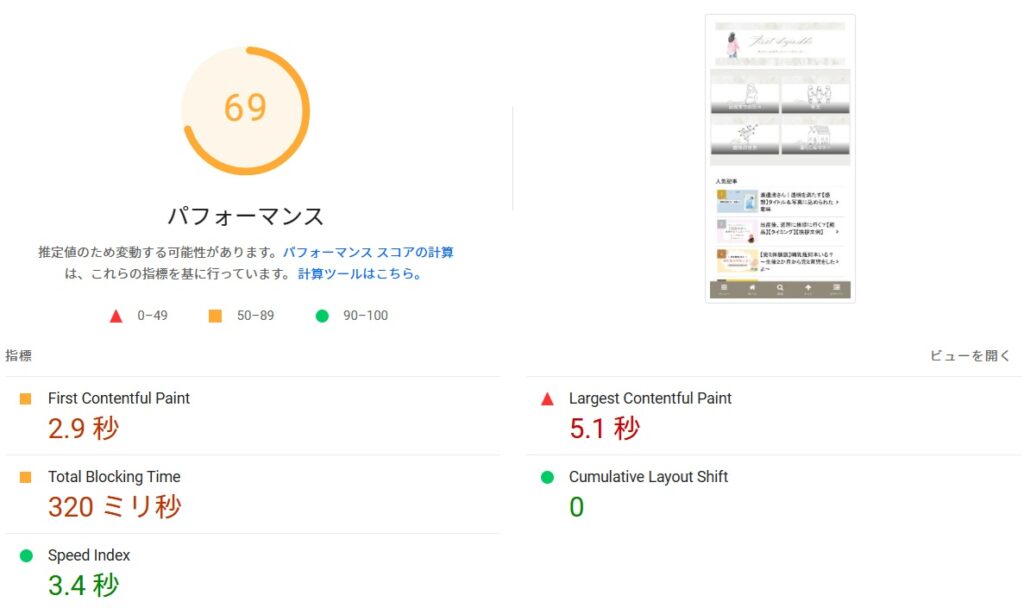
ページ速度の評価は、42点でした。文句なしのレッドゾーン。
そして対策の結果……、

69点まで上がりました!!!
ということで、どうやって表示速度を縮められたか、初心者でもすぐにできる対策方法をまとめてみたいと思います☆
WordPress全体の設定
まずは、初期に決めた様々な設定を見直していきます。
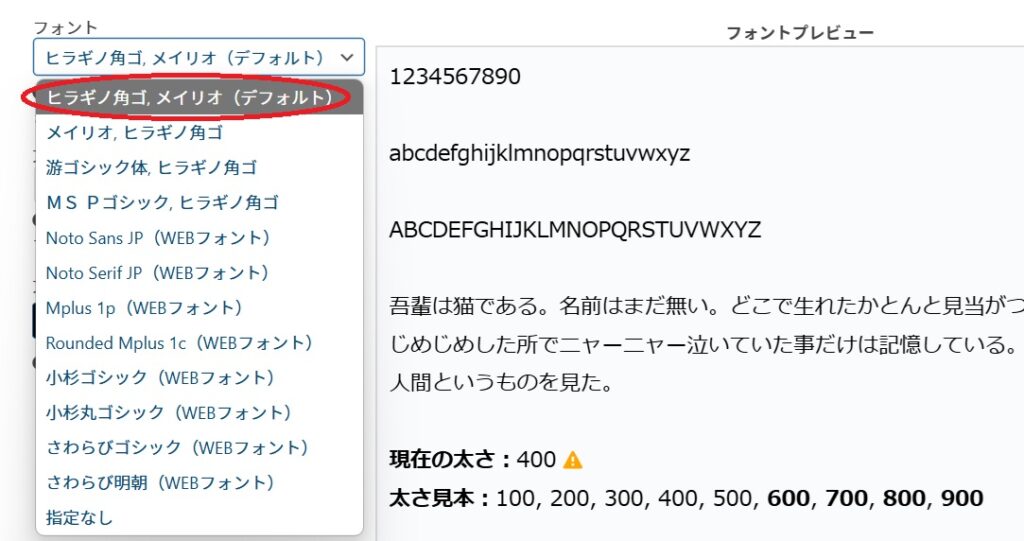
∟文字フォント
私は、「なんかかわいいから」という単純な理由で、「さわらびゴシック」か何だったか、ちょっと変わったフォントを採用していました。
サイトの速度が落ちる原因と分かり、速攻でデフォルトに戻しました。


可愛さより速さ!!!
∟カルーセルの削除
当ブログは、トップページの重さがとにかく課題でした。
その中でも一番足を引っ張っていたのは……、カルーセル!!

おすすめカードの下に出てくる物ですが、自動送り機能もついているので、重いのでしょうね。。。
先ほどのPageSpeed Insightsでも、カルーセルの部分の指摘が出たので、立ち上げ時から気に入ってはいましたが、消去することにしました。

ちなみに、カルーセルの設定は、上記【Cocoon設定】の赤丸部分。
インデックスタブは現在も使っています。当ブログだと、「ー育児ー」などのカテゴリーをトップページに並べられる機能。
「おすすめカード」は、ヘッダー下の4つのカテゴリの画像になります。
∟シンプルなヘッダーに
ごちゃごちゃした画像編集をよくやってしまいがちなのですが、とにかくシンプルに、あまりデータ容量が大きくならないものが良いのか?!と、いろいろ試行錯誤してみました。
【サイト立ち上げ時】

↓
【2024年12月変更】

↓
【2025年1月変更】

↓
【2025年2月現在】

そして、スキンもfuwari→アリスと使ってきたのですが、アリスは装飾が多くて可愛い分、動作も遅いかなと思い(未確認情報ですが)、またもう一度fuwariに戻しました。
∟追加CSSの削除
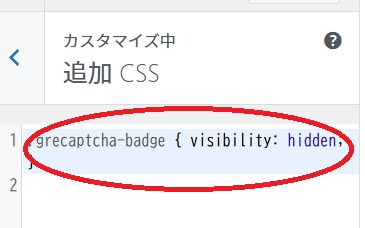
「外観」→「カスタマイズ」→「CSS」で辿ると、サイトを整えるために自分でいろいろとコードを貼っていくことができます。
私は、以前動画サイズを変更するためのCSSを貼っていたのですが、その記事は削除したのに、CSSだけは残ってしまっておりました(ど忘れ)
これもサイトの読み込みを遅らせる要素になるため、削除します。
今私が残しているのは、お問合せフォームのスパムメール対策【reCAPTCHAロゴ】を非表示にするCSSだけです。

ロゴが見えっぱなしだとサイトの操作性が悪いので、このCSSだけは必要ですよね!
ちなみに、png保存も止めた
画像編集でCanvaを使用しているのですが、デフォルトの保存形態は、pngなのです。これ、最初は特に意識していませんでした……。

画質は綺麗ですが、データが重くなるので、今はjpeg保存を徹底しています。
画像圧縮プラグインを導入
皆さん既に何かしらの対策をされているかと思いますが、私はサイト運営10か月目にしてやっと導入しました!(遅)
EWWW Image Optimizer!!!

使い心地、めっちゃ良かったですよ~。これを導入する前に、別の何だったかな……何かもう一つ別のやつをインストールしたんです(ど忘れ2度目w)
そうしたら、設定がうまくできず、30分後にアンインストール。←
代わりにメジャーなこちらにしたのですが、解説してくださっている先輩ブロガーさんも多いですし、楽々設定できました♪先輩方に感謝です~。
初心者は、メジャーなやつ&日本語版があるのが良いですよね!
しかし、二点注意してください。
①ダウンロード後、初めての一括圧縮は、時間がかかる
私は25分くらいかかりました。その間何もできないので、たくさんデータがある方ほどお気をつけくださいませ……。
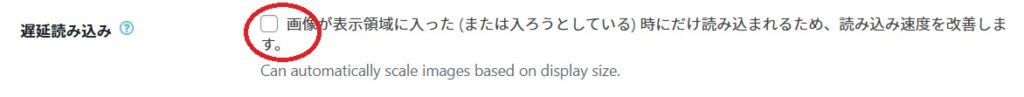
②遅延読み込みに✔を入れるかはサイトの動作を見てから
サイトとの相性?もあるようで、私は「遅延読み込み」にチェックを入れると、全ての画像が白塗りになり、見えなくなりました……(相当焦る展開)。

なので、上記のチェックボックスは外しました。一度チェックを入れた後、サイトの動作は必ず確認するようにしてくださいね~。
プラグインを厳選
ページの応答速度を上げるには、プラグインの削除は必須のようですね……。
現在、下記に絞っています。ご参考までに。。。
・Ad Invalid Click Protector(アドセンス狩り防止)
・Broken Link Checker(リンク切れチェック)
・ConoHa WING コントロールパネルプラグイン
・ConoHa WING 自動キャッシュクリア
・Contact Form 7(お問合せフォーム)
・EWWW Image Optimizer(画像圧縮)
・FileBird Lite(画像ファイル仕分け)
・Pochipp(アフィリエイトリンク)
・Pochipp Assist
・Site Kit by Google(サイト管理)
・SiteGuard WP Plugin(セキュリティ対策)
・WP Multibyte Patch(文字化け防止)
・WP Sitemap Page(サイトマップ)
・XML Sitemap Generator for Google(SEO対策)
これだけ!!!……これだけ???うん。これだけ????です?(だんだん声が小さくなる)
でも、上のやつは全部要りますよね……?
最近、グラフを表示させるプラグインを導入したかったのですが、HTMLでも何とか書けるようで、12か月目の運営報告の折れ線グラフは、それで作成中です!(少し面倒くさいけど)
もうこれ以上プラグインは増やさないぞ……!!
その他ちょこちょこ工夫
ほかにも、出来る限り過去記事に飛んで、少しでもページが軽くなるように編集しました。
∟無駄な文字装飾を削除
いや~~~。私、アンダーラインとか大好きなんです。
全部飾っちゃえ~!太字にしちゃえ~~~!!
極めつけに、吹き出しにも背景色つけるもんね~~!!

いえ~~~~~い!!!
やめましょう。
ということで、過去記事に多かった装飾を、時間あるときにぽちぽち外しています。
∟画像の縮尺をページ内で同じ値に
ちょっとソースはうる覚えなのですが……、画像を貼り付けるときに、私、以前は矢印でサイズを小さくしていたんです。(無知ってこわい)
それだと、縮尺後の幅が例えば「345」とか、めっちゃ微妙な値になりますよね。
で、1ページ内に複数出てくる画像ファイルの幅・高さ、全て少しずつ異なってくる。
なので、画像を貼り付けた際には、数字を手入力して、揃えるようにすると良いとかなんとか……?

これで、速度的には効果あるんだったかな?はて?
まぁどちらにしても、ワードプレスの操作性を考えても、画像貼り付けて、すぐ文字でサイズ指定をした方が早いですよね!
まとめ
ということで、今回はワードプレスの表示速度を上げるために、初心者が取り組める【超簡単な方法】についてまとめてみました!
・文字フォントをデフォルトに
・トップページの不要な装飾を削除
・ヘッダー画像やおすすめカードの見直し
・追加CSSの削除
・画像圧縮プラグイン導入(画像保存はjpeg)
・プラグインを厳選
・投稿記事から、不要な装飾を削除する
一つひとつはささやかに見える対策も、それぞれが上手く重なれば、表示速度の大幅な改善に繋がるかもしれません☆
もしやられていないものがあれば、ぜひぜひ検討してみてくださいね♪
にほんブログ村



